menshikov.su
Моя домашняя страница. Использован дизайн представленного ниже проекта Q.Sign Studio. Адаптивная фиксированная верстка для 3-х вьюпортов. Анимация на CSS и JS.
Техномарт
Личный итоговый проект при прохождении интенсивного курса Базовый HTML и CSS в HTML Academy. Рабочие страницы: "Главная", "Каталог". На страницах реализован функционал модулей: слайдер, табы, форма обратной связи, отправка в корзину, интерактивная карта.
| Мои работы: | верстка |
| Адаптивность: | desktop |
| Сетка: | fixed |
| Методология: | БЭМ (нейминг) |
| CSS препроцессор: | LESS |
| Автоматизация: | Grunt |
| Соответствие критериям: | Посмотреть |
| Исходные тексты: | source, build |
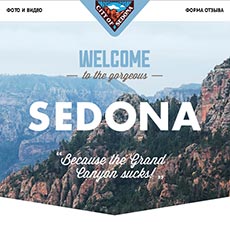
Sedona
Личный итоговый проект при прохождении интенсивного курса Продвинутый HTML и CSS в HTML Academy. Адаптивная "резиновая" верстка для 3-х вьюпортов, адаптивная графика. Интерактивная карта.
| Мои работы: | верстка |
| Адаптивность: | mobile, tablet, desktop |
| Сетка: | responsive, fixed (desktop) |
| Методология: | БЭМ (нейминг) |
| CSS препроцессор: | LESS |
| Автоматизация: | Grunt |
| Соответствие критериям: | Посмотреть |
| Исходные тексты: | source, build |
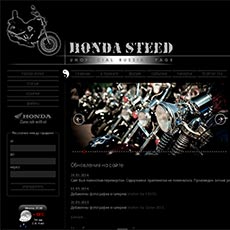
Honda Steed
Сайт, посвященный мотоциклу Honda Steed. Создан для сбора и систематизации информации о данном мотоцикле. Позже функционал был расширен форумом (phpBB).
Astowell
Сайт, посвященный моим путешествиям. Создан для хранения информации о поездках и организации фотоальбомов. Дизайн был изначально разработан для музыкального проекта.
Sumerkyng
Сайт музыкального проекта, который не состоялся. Одна страница. Адаптивная "резиновая" верстка для 3-х вьюпортов, адаптивная графика.
Q.Sign Studio
Сайт-визитка гипотетической веб-студии. Изначально разработан как оболочка для моего портфолио. Позже дизайн был использован для моей домашней страницы. Cтраница "Contact" оставлена в первоначальном флэш-варианте.
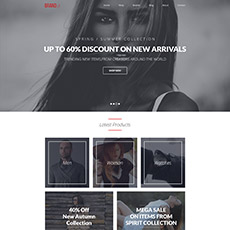
Brandly
Учебная верстка из рассылки HTML Academy. Одна страница. Адаптивная "резиновая" верстка для 2-х вьюпортов, адаптивная графика.
CSS-Icons
Christendom
Начало работы над христианским порталом с одной стороны, и попытка создания интерфейса для чтения электронных книг с другой.