HTML Academy
Старт моей нынешней активности был положен, когда мне посоветовали ознакомиться с методами обучения HTML Academy.
Для начала я прошел их онлайн-курсы. Как оказалось, это очень удобный и эффективный метод обучения, а также возможность последующего использования их как интерактивного справочника. Базовые курсы позволили мне вспомнить основы и скорректировать старые знания. Продвинутые курсы открыли мне новые возможности, предоставляемые HTML5 и CSS3.
После этого я записался на интенсивный курс Базовый HTML и CSS и успешно прошел его. А через некоторое время прошел обучение на интенсивном курсе Продвинутый HTML и CSS. Я не буду здесь подробно описывать все что касается процесса обучения в HTML Academy - это можно узнать на их сайте. Скажу одно: я не жалею потраченного времени и денег и смело могу рекомендовать их для обучения как абсолютным новичкам, так и уже имеющим некоторый опыт.


Техномарт
Личный итоговый проект при прохождении интенсивного курса Базовый HTML и CSS в HTML Academy. Рабочие страницы: "Главная", "Каталог". На страницах реализован функционал модулей: слайдер, табы, форма обратной связи, отправка в корзину, интерактивная карта.
| Мои работы: | верстка |
| Адаптивность: | desktop |
| Сетка: | fixed |
| Методология: | БЭМ (нейминг) |
| CSS препроцессор: | LESS |
| Автоматизация: | Grunt |
| Соответствие критериям: | Посмотреть |
| Исходные тексты: | source, build |
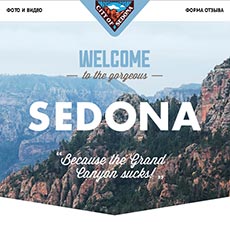
Sedona
Личный итоговый проект при прохождении интенсивного курса Продвинутый HTML и CSS в HTML Academy. Адаптивная "резиновая" верстка для 3-х вьюпортов, адаптивная графика. Интерактивная карта.
| Мои работы: | верстка |
| Адаптивность: | mobile, tablet, desktop |
| Сетка: | responsive, fixed (desktop) |
| Методология: | БЭМ (нейминг) |
| CSS препроцессор: | LESS |
| Автоматизация: | Grunt |
| Соответствие критериям: | Посмотреть |
| Исходные тексты: | source, build |
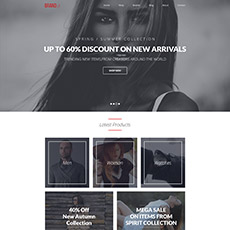
Brandly
Учебная верстка из рассылки HTML Academy. Одна страница. Адаптивная "резиновая" верстка для 2-х вьюпортов, адаптивная графика.